
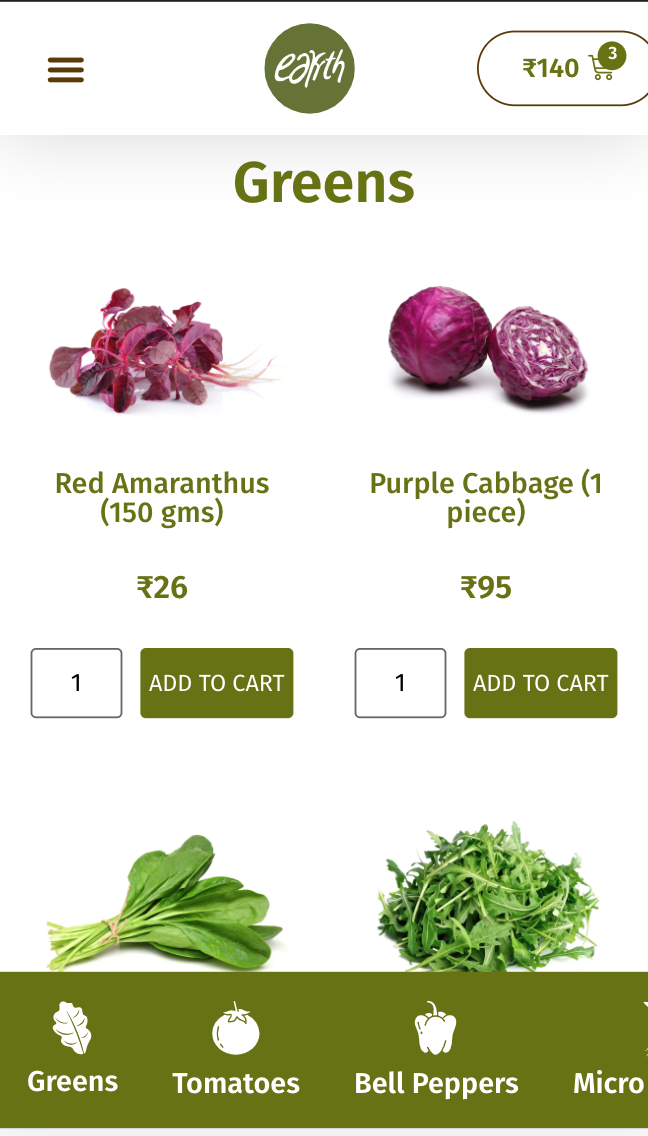
App like footer menu on WordPress with Elementor
I was looking for way to make an app like menu for a website I was working on and after a few google searches i found this one by Darrell Johnson.
It works for me for now.
Here is what i did.
1- Add a new section with a single colum
2- Give the column a class like “horizontal”
3- Added icon boxes to it with the links to sections that i wanted the buttons to navigate to
4- Made each of the icon boxes position to inline
5- Give them a max width of 300px
6-Added an HTML block and added the following code withing the <style> tags
@media (max-width:1024px){
.horizontale > div > div > div {
flex: 0 0 auto;
width: max-content;
}
.horizontale > div > .elementor-section {
min-width: max-content;
}
.elementor-widget-wrap .elementor-element.elementor-widget__width-auto, .elementor-widget-wrap .elementor-element.elementor-widget__width-initial {
max-width: unset;
}
.horizontale > div > .elementor-section {
min-width: 100vw;
}
.leftarrow, .rightarrow{
cursor: pointer;
line-height: 0;
}
/* Remove default browser :focus styling */
.leftarrow:focus, .rightarrow:focus{
outline:0;
}
/* Replace focus styling with this for accessibility */
.leftarrow:focus .elementor-icon, .rightarrow:focus .elementor-icon {
transform: scale(1.04); /* Size of arrows when :focus state is active */
color: #000; /* Color of arrows when :focus state is active */
}
.horizontale > div {
display: flex;
flex-wrap: nowrap;
overflow-x: scroll;
-webkit-overflow-scrolling: touch;
-ms-overflow-style: -ms-autohiding-scrollbar;
cursor: grab; /* Change to unset to have the normal cursor */
}
.horizontale > div::-webkit-scrollbar{
height: 14px; /* Change to 6px to make the scrollbar smaller, or to 0 to remove it */
}
.horizontale > div::-webkit-scrollbar-track{
background: rgba(0, 0, 0, 0.1);
} /* Color of scrollbar track */
.horizontale > div::-webkit-scrollbar-thumb{
background: rgba(0, 0, 0, 0.31);
} /* Color of scrollbar thumb */
.horizontale > div.active {
cursor: grabbing; /* Change to unset to have the normal cursor when mouse button is clicked down */
cursor: -webkit-grabbing; /* idem */
transform: scale(1.01); /* Size of elements when mouse button is clicked down */
}
}
Note i wanted it only on mobile so i used the above css, if you want it to work on the desktop then visit the link above and review what he has recommended for desktop.